AdaloのカスタムコンポーネントとData collectionを連携する
目的
- Adaloのカスタムコンポーネント作成時に、Data collectionの値を使う
- カスタムコンポーネントのソースコードはこちら
https://github.com/ttnt-1013/AdaloTestComponent1
前提
- Adaloのカスタムコンポーネントの開発環境を構築している
- コンポーネント名は
Test Componentに設定したと想定
手順
カスタムコンポーネントの設定
manifest.json
- 下記のコードの8~19行目のように、オブジェクトを追記
propsプロパティに参照したいData collectionを設定するprops(8~12行目)typeにlistを設定することで、Adalo上でData collectionを選ぶことが可能になる
- 参照したい値を設定するprops(13~19行目)
referenceに前項のpropsに設定したnameを、roleにlistItemを設定することで、Adalo上でData collectionの値を参照することが可能になる- 参照したい値の型によって、
typeを設定する
{
"displayName": "Test Component",
"defaultWidth": 160,
"defaultHeight": 24,
"components": "./index.js",
"icon": "./example-thumbnail.png",
"props": [
{
"name": "items",
"displayName": "What is this list of?",
"type": "list"
},
{
"name": "data1",
"displayName": "Data1",
"type": "text",
"role": "listItem",
"reference": "items"
}
]
}
index.jsxを設定
- 15行目のようにpropsからitems(manifest.jsonの9行目で設定した値)を取得
- 4行目の関数のような処理で、データを前処理する
- Data collectionのデータをロードする前にエラーでフリーズしないようにtry-catch処理を入れている(ベストプラクティスかどうかは不明)
- 22, 23行目でレンダリング
- 4行目の関数と同様に、Data colelctionのデータをロードする前にエラーでフリーズしないように処理を入れている
- 下記のコードでは、最初の要素(
data[0])だけを表示している
import React from 'react'
import { Text, View, StyleSheet } from 'react-native'
function getData(items){
try {
return items.map(({ id, data1 }) =>
{return {"id": id, "data1": data1}}
)
} catch (error) {
return []
}
}
const TestComponent = (props) => {
const { items } = props
let data = getData(items)
return(
<View style={styles.wrapper}>
<Text>data</Text>
{data[0] && ( data[0].id && <Text>{data[0].id}</Text>)}
{data[0] && ( data[0].data1 && <Text>{data[0].data1}</Text>)}
</View>
)
}
const styles = StyleSheet.create({
wrapper: {
display: 'flex',
alignItems: 'center',
justifyContent: 'center',
}
})
export default TestComponent
- コンポーネントの更新が終わったら、
npx adalo publishでAdaloから参照できるようにする
Adaloの設定
- Data collectionを作成
- 詳細手順は割愛
- 参照したい値はmanifest.jsonの16行目で設定した型と同じものに設定
- カスタムコンポーネントを設定
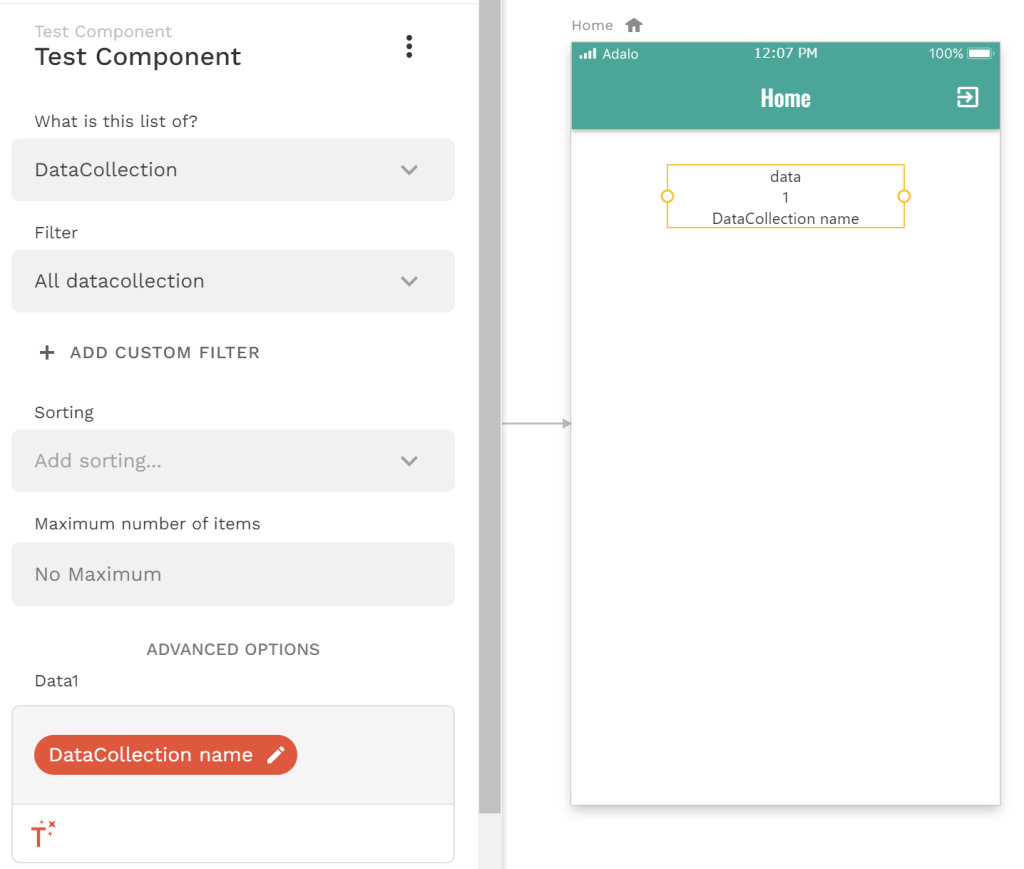
- スクリーンにコンポーネントを配置し、
What is this list of?(manifest.jsonの10行目)の欄にData collectionを設定必要であればFilterを設定- コンポーネントを配置する手順はDocker内でAdaloのカスタムコンポーネントを作成の「Adalo上で使えるようにする(publish)」節を参照
- ADVANCED OPTIONSの
Data1(manifest.jsonの15行目)に参照したい値を設定
- スクリーンにコンポーネントを配置し、
Data collectionにRecordが入っていれば、Previewにデータが表示される



ディスカッション
コメント一覧
まだ、コメントがありません