Vivadoを用いたI2C通信用FPGAモジュールのピン設定

環境Ubuntu 20.04
Vivado 2021.1
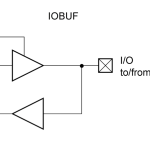
Vivadoで入出力ポートを実装する場合、下記のよう ...
Vivado 2021.1
ポイント
I2C通信に必要なSCLとSDAの線は、入出力ポートとして設定しなければならないVivadoで入出力ポートを実装する場合、下記のよう ...
RasberryPi+Docker+Python3.7にpython-controlを入れるときのDockerfileの書き方

手順
Dockerfileを下記のように記述すれば、python-controlをインストールできた
FROM python:3.7RUN apt-get updateRUN apt-get install -y ninja-bu ...Ubuntu 20.04にVNCでMacから接続する

手順Ubuntuで「設定」から共有をONにする(下記右上)
Screen Sharingをクリックして下図のような設定にする
ターミナルから下記コマンドを実行
$ DISPLAY=:0 gsettin
Screen Sharingをクリックして下図のような設定にする
ターミナルから下記コマンドを実行
$ DISPLAY=:0 gsettin
docker-composeでFastAPI+SQLAlchemy+SQlite

ソースソースはこちら()docker-compose up -dで動くはず(から自動生成されたAPIのドキュメントが見れる)
実験用のため、必要と思われるファイルはマウントするようにしている
SQLiteをRas ...
実験用のため、必要と思われるファイルはマウントするようにしている
SQLiteをRas ...
WSL2でip aした結果の調査

はじめにip aとはipコマンドはLinuxのネットワークインターフェイスのコンフィギュレーションに関するコマンド
ここでのIPはInternet Protocolの略
ip aコマンドはip addrコマンドの省略形で ...
ここでのIPはInternet Protocolの略
ip aコマンドはip addrコマンドの省略形で ...
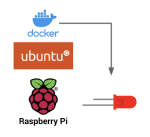
RaspberryPi 4B+Ubuntu 21+DockerからLEDを操作

環境Raspberry Pi 4B
Mac OSX Monterey
R ...
Mac OSX Monterey
手順SDカードを用意
ここ()からRaspberry Pi Imagerをダウンロード&インストールR ...
Microsoft OneNoteがすぐフリーズする

発生状況
Microsoft OneNoteを使っているときに、頻繁に文字入力ができなくなり、OneNoteを再起動しないといけない
解決方法OneNote上で右クリックすると症状が直った
VSCodeでDjangoをデバッグする環境を構築

準備VSCodeをインストール(こちらから)
VSCodeでPythonプラグインをインストール
①デバッグマー ...
VSCodeでPythonプラグインをインストール
手順launch.jsonを作成
VSCodeでDjangoのプロジェクトフォルダを開く①デバッグマー ...
virtualenvでDjangoを立ち上げて、Hello world表示

手順ディレクトリを作ってそこに移動
% mkdir <a directory>% cd <a directory>
2. virtualenvコマンドで仮想環境を作成(venvの部分は好きな文 ...
Vue3+Varletの開発をローカルで始める

必要なものGit
Node.js
(Vue3のプロジェクトを作ってVarletをインストールし、ボタンを配置しただけのプロジェクトです)
$ ...
Node.js
手順(ターミナルでの作業)
プロジェクトをクローン(Vue3のプロジェクトを作ってVarletをインストールし、ボタンを配置しただけのプロジェクトです)
$ ...