VSCode+Dev Containerでdocker-compose上のDjango開発環境、デバッグ環境を構築
環境
- Windows11+WSL2
- Visual Studio Code ver.1.73.1
手順
ツール準備
- Dockerをインストール、VS Codeをインストールし、拡張機能Devcontainerを追加
- docker-composeをインストール
- Ubuntuの場合下記のコマンド
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose$ sudo chmod +x /usr/local/bin/docker-compose - 参考:https://docs.docker.com/compose/install/
- Ubuntuの場合下記のコマンド
Djangoプロジェクト作成
ディレクトリ・ファイルの準備
下記のディレクトリ構成で、それぞれファイルを作成
📁 project-root
📄 docker-compose.yml
📁 django
📄 .devcontainer.json
📄 requirements.txt
📄 Dockerfile
- docker-compose.yml
version: '3'
services:
django:
build:
context: ./django
dockerfile: Dockerfile
command: python django/manage.py runserver 0.0.0.0:8000
ports:
- "8000:8000"
- django/.devcontainer.json
{
"name": "Django",
"dockerComposeFile": ["../docker-compose.yml"],
"service": "django",
"shutdownAction": "none",
"extensions": [
"ms-python.python",
"ms-azuretools.vscode-docker"
],
"workspaceFolder": "/app/django",
"settings": {
"python.pythonPath": "/usr/local/bin/python"
}
}
- django/requirements.txt
Django==4.1.3 gunicorn
- django/Dockerfile
FROM python:3.8-slim EXPOSE 8000 ENV PYTHONDONTWRITEBYTECODE=1 ENV PYTHONUNBUFFERED=1 COPY requirements.txt . RUN python -m pip install -r requirements.txt WORKDIR /app COPY . /app CMD ["gunicorn", "--bind", "0.0.0.0:8080", "django_app.wsgi"]
Djangoプロジェクト生成・テスト
- VS Codeで
project-rootフォルダを開く - 上部メニュー ターミナル > 新しいターミナル を開く
project-rootディレクトリに移動し、下記のコマンドを実行$ docker-compose buildbuildが成功したら、下記のコマンドを実行$ docker-compose run --rm django sh -c "django-admin startproject app django/."- 上記コマンドが成功すると、djangoディレクトリに
appフォルダとmanage.pyができる(appフォルダがDjangoのプロジェクト本体) --rmの後のdjangoは、docker-compose.ymlのservice名と同じappはプロジェクト名
- 上記コマンドが成功すると、djangoディレクトリに
- 左下の「><」ボタンをクリックし、「Open Folder in Container」を選択
- djangoを選択し、OK
- 新しいVS Codeのウインドウが開き、Containerがビルドされる
- 6. が完了すると、ブラウザ(http://localhost:8000)でDjangoの画面が確認できる

デバッグ環境構築
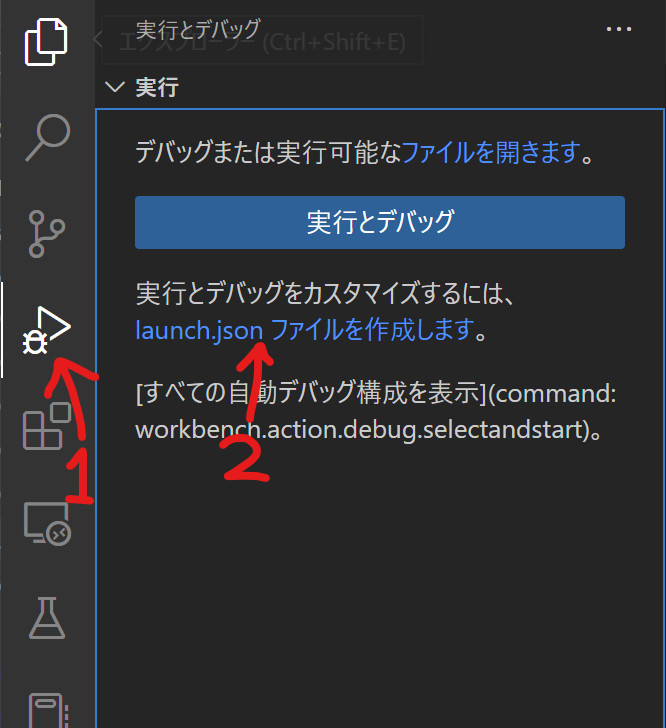
- 前節6.で開いたVS Codeのウインドウ(左下にDev Containerと表示がある)で、デバッグアイコンをクリックし、「launch.jsonファイルを作成します」をクリック

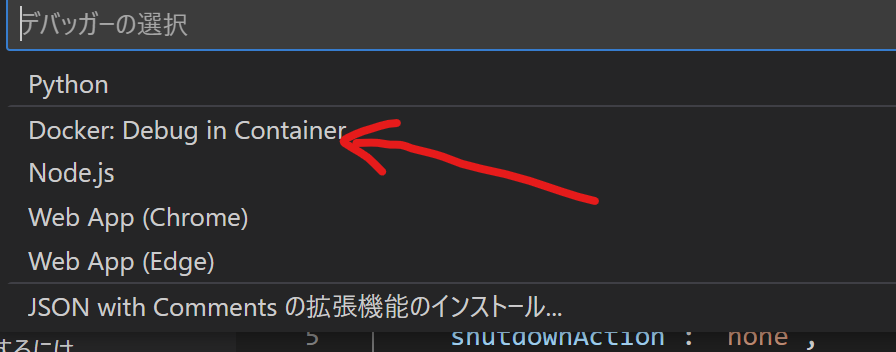
- Docker: Debug in Containerをクリック

- .vscodeフォルダ、launch.jsonが生成され、launch.jsonが自動で開く
- launch.jsonを下記のように書き換える
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/manage.py",
"args": [
"runserver",
"0.0.0.0:8080"
],
"env": {
"PYTHONPATH": "/usr/local/lib/python3.8/site-packages/"
},
"django": true,
"justMyCode": false
}
]
}
ブレークポイントのテスト
以降、左下にDev Containerと表示があるVS Codeのウインドウで作業
テストページのレスポンスを用意
- app/urls.pyを下記のように変更
from django.contrib import admin
from django.urls import path
from django.http import HttpResponse # 追記
# 追記
def testpage(response):
html = "<html><body>Test page</body></html>"
return HttpResponse(html)
urlpatterns = [
path('admin/', admin.site.urls),
path('test/', testpage), # 追記
]
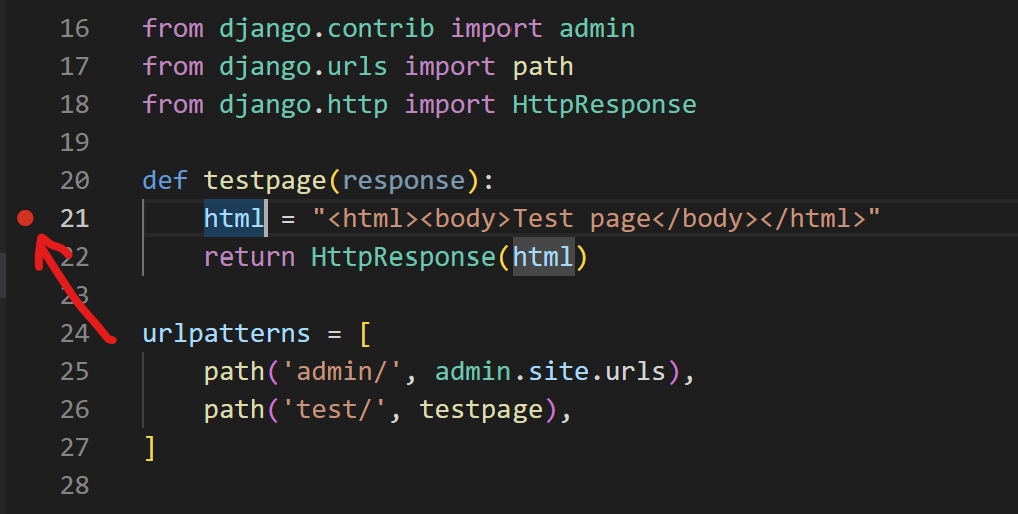
ブレークポイントを設置
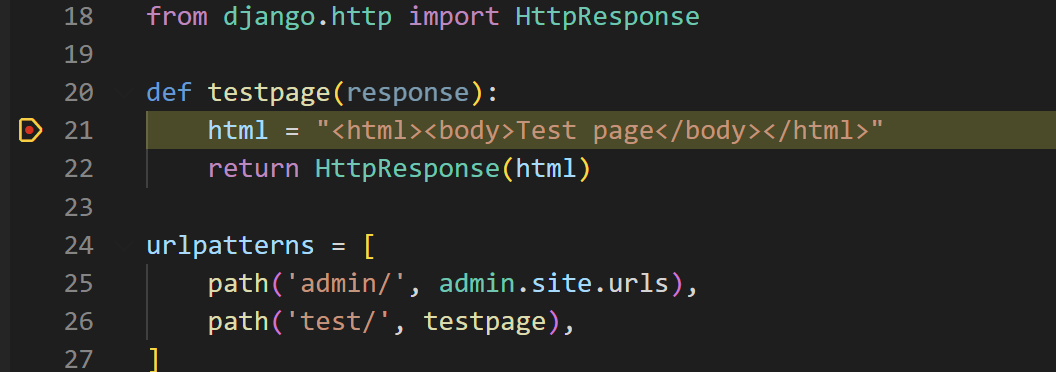
- 前節で追記した、testpage関数にブレークポイントを張る(下記画像の赤矢印の部分をクリックし、赤丸をつける)

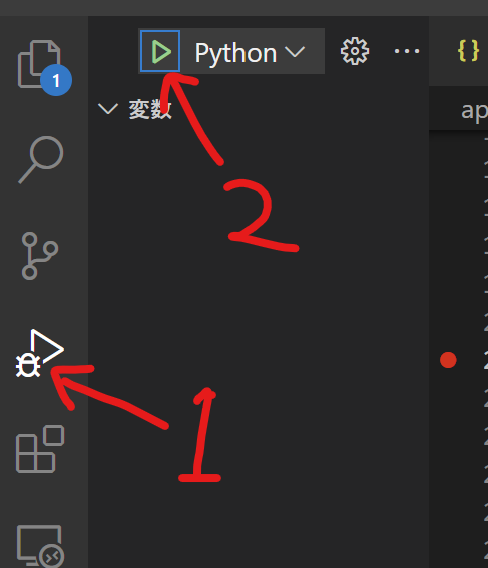
- デバッグを開始(下記画像の赤1、赤2の順にクリック)

- ブラウザで作成したテストページへアクセス(http://localhost:8080/test)
- ポートの番号が8080であることに注意(launch.jsonでデバッグ時は8080を使う設定にしている)
- ブレークポイントで止まることを確認








ディスカッション
コメント一覧
まだ、コメントがありません